Instalando um menu CSS no blogger
Por que todo aquele que tem um blog quer sempre estar mudando algo uma hora ou outra; até por que chama a atenção daquele que está visitando o seu blog. Enfim.
Os menus CSS são conhecidos pelo seus tipos diferenciados dos demais. Esse menu que temos aqui no Dicashot é um exemplo de menu CSS.
Ensinarei passo a passo a como instalar este excelente menu.
1º Passo – Escolha o Modelo do Seu Menu
Para escolher o modelo do seu menu CSS entre no site: cssmenumaker.com
2º Passo – Customizar o Menu
Tendo escolhido o menu, clique em customize.
Clique em “Add Button” para adicionar os botões e os links no seu menu.
A cada botão que você quiser adicionar, clique novamente em “Add Button” e vá inserindo o titulo do botão e os links que ficarão no seu menu.
Em “target“, se você selecionar a opção “same window” os links abrirão na mesma página. Se você quiser que os links abram em nova aba, marque a opção “New Window“.
Você pode clicar em “Preview” para visualizar o menu e verificar se está tudo correto.
A cada botão que você quiser adicionar, clique novamente em “Add Button” e vá inserindo o titulo do botão e os links que ficarão no seu menu.
Em “target“, se você selecionar a opção “same window” os links abrirão na mesma página. Se você quiser que os links abram em nova aba, marque a opção “New Window“.
Você pode clicar em “Preview” para visualizar o menu e verificar se está tudo correto.
3º Passo – Faça o download do Menu
Feito todas as modificações no seu menu, clique em download.
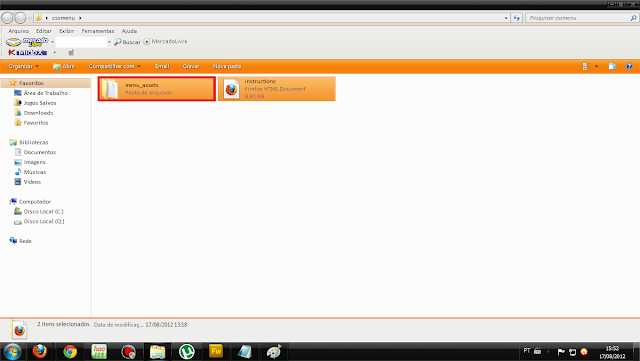
Tendo feito o download, extraia o arquivo.
Ao extrair virá um código para a web e o outro que é o estilo CSS:
4º Passo – Acrescentar o código CSS no Template
Entre em "Design" - Editar HTML - e procure pela tag ]]></b:skin>
Tendo encontrado a tag, cole o código "style" que você baixou, entretanto, para que o código fique organizado, abra o Adobe Dreamweavere cole o código lá.
Obs.: Não é o código da instrução, mas o "style".
Feito isto, dê um Ctrl + A (para selecionar tudo) e em seguida, um Ctrl + C (para copiar o código) e cole este código antes da tag ]]></b:skin>
5° passo - Instalar o Menu
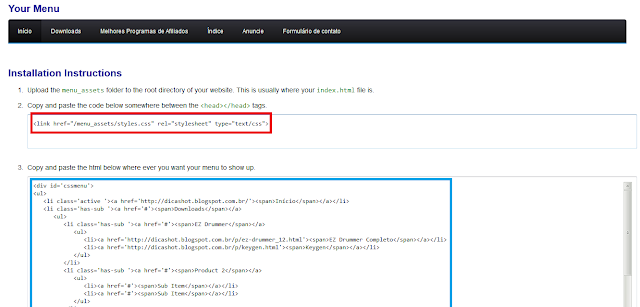
Agora, abra o arquivo “installation_instruction”.
O código grifado de vermelho na imagem é o código que nós já colamos antes de ]]></b:skin>, já o código que está destacado em azul é o código que você irá colar agora no HTML.
Mas, antes vamos aos detalhes:
Caso você queira colocar o seu menu no topo do blog, cole o código NA FRENTE de
Caso você queira colocar no lugar certo onde deve se colocar, procure pelo código:
<div id='content-wrapper'>
Ou
Ou
<body>
Abaixo da tag </head>
Pronto!!!
Qualquer dúvida, não deixe de perguntar.